GitBlog - 댓글 기능 추가
GitBlog
GitBlog - 댓글 기능 추가
GitBlog 댓글 기능 추가
내 블로그에 댓글 기능을 추가해봤다.
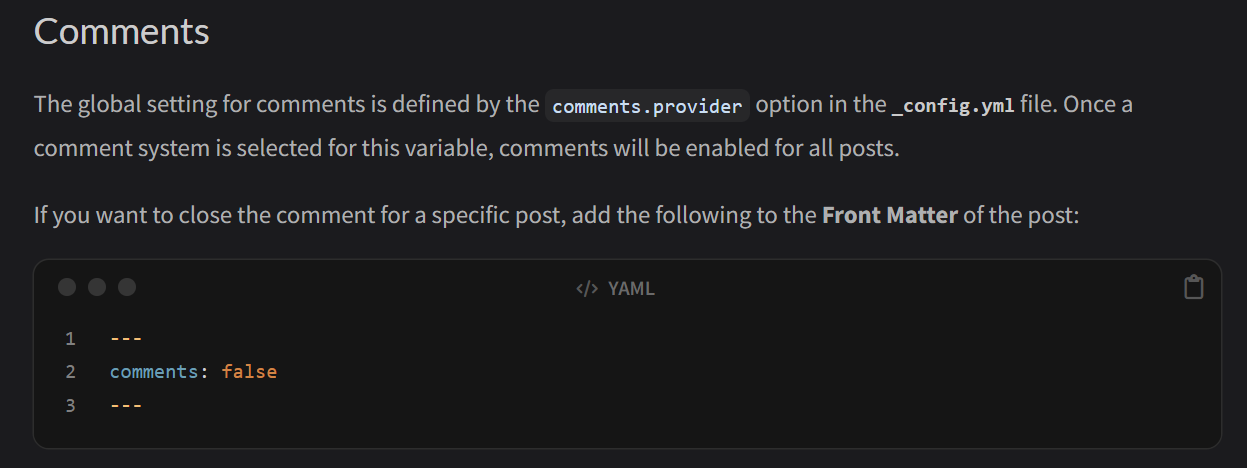
내가 적용한 Jekyll 테마의 Comments 설명을 읽어보니, 댓글 기능 설정은 _config.yml 파일의 comments.provider 옵션에서 정의한다고 나와있다. 
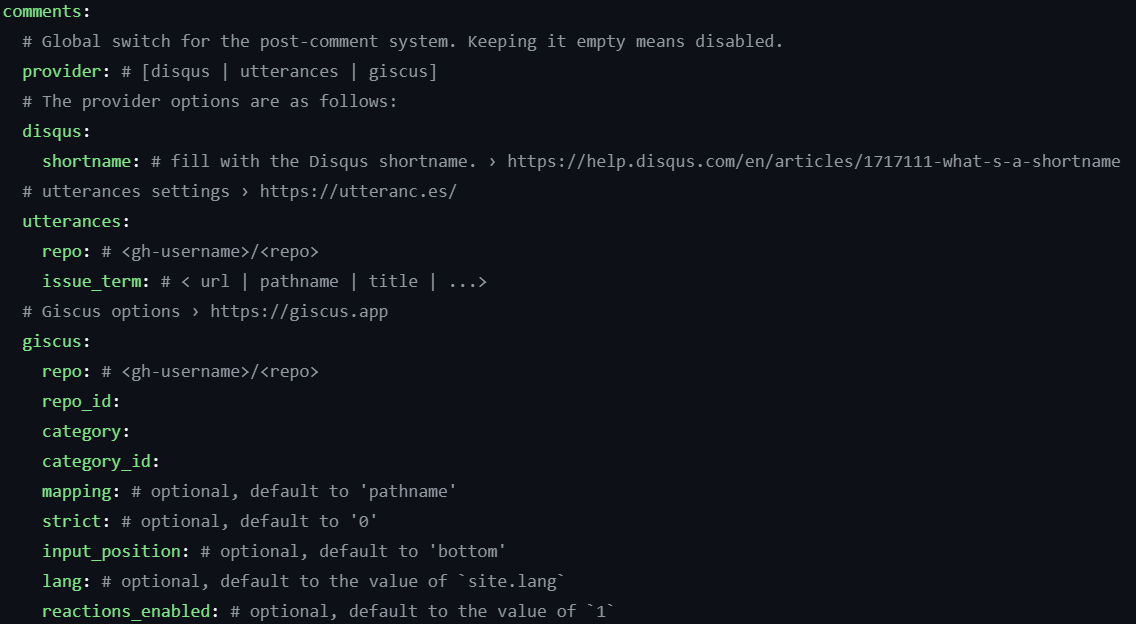
_config.yml 파일의 comments 를 찾아봤다.
이 테마에서 적용 가능한 댓글 기능은 disqus, utterances, giscus 3가지 인 듯 하다.
Giscus
Utterances와 Giscus는 둘 다 GitHub API 를 사용하는데, Utterances는 Issue, Giscuss는 Discussions를 사용하여 댓글 기능을 구현한다.
giscus가 더 많은 커스터마이징이 가능하고 좀 더 많은 고급 설정을 지원한다고 해서 giscus를 사용하기로 했다.
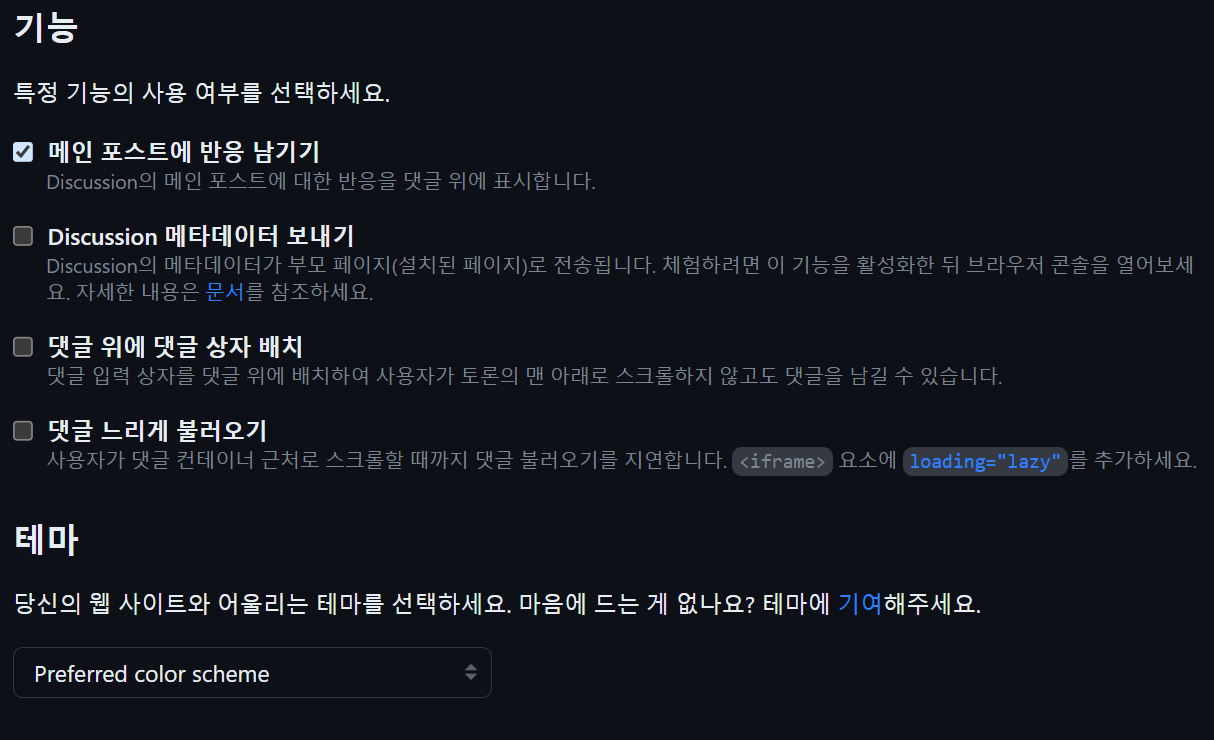
Giscus 가이드를 보고 따라했다.
Giscus 적용 방법
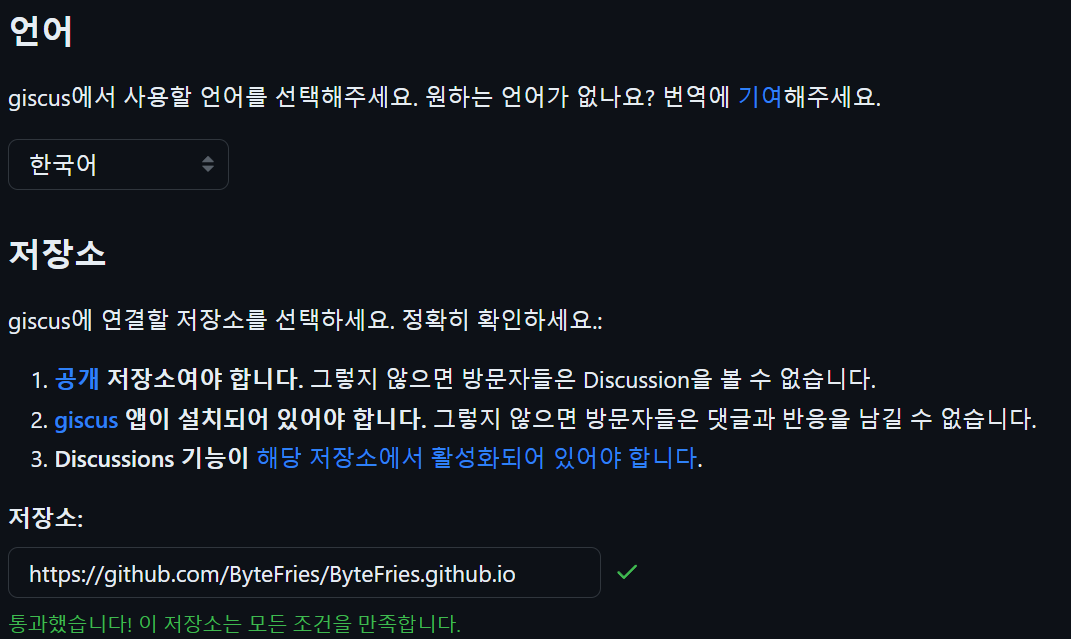
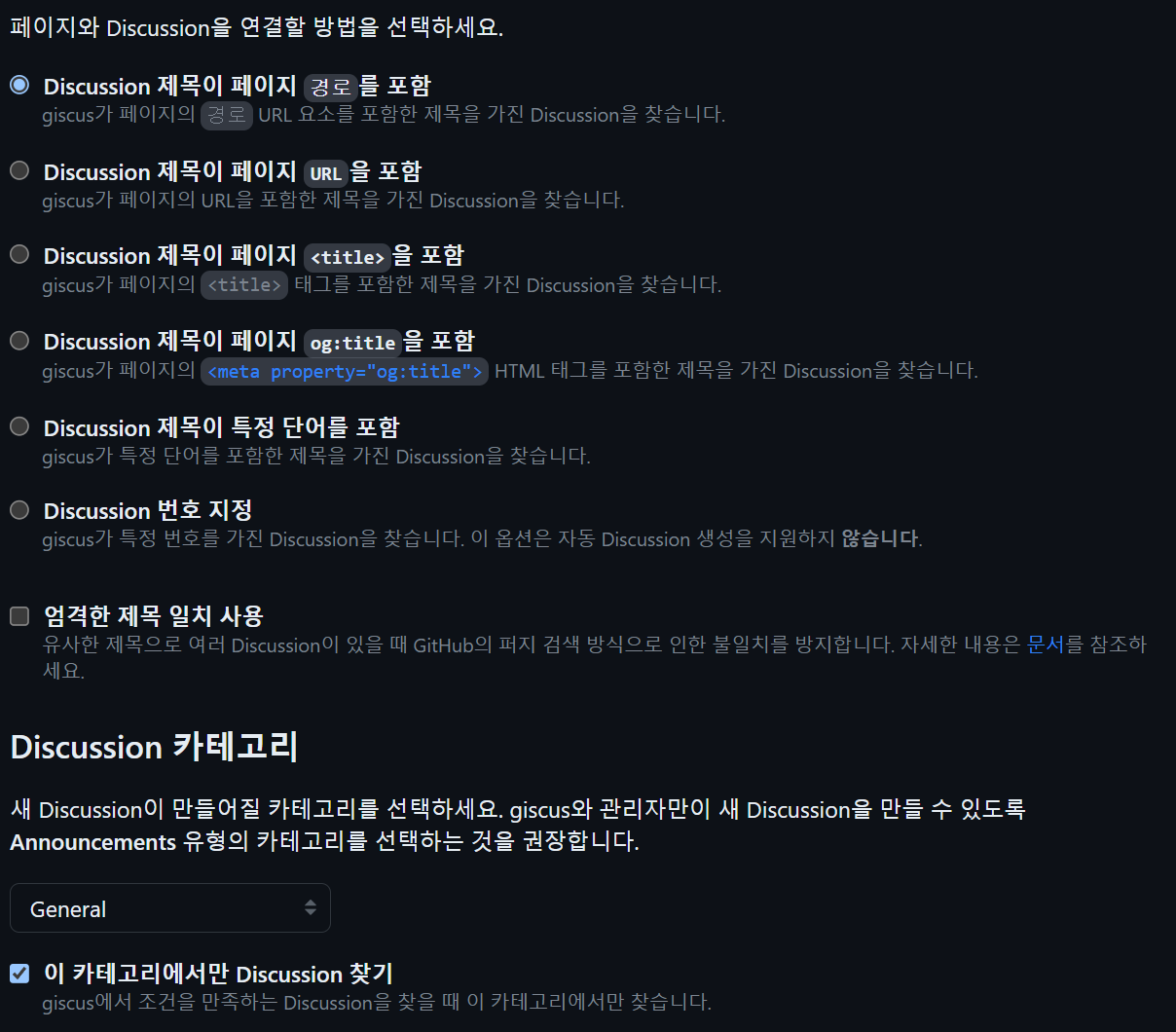
- 설정에서 시키는 것만 잘 해주면 된다.



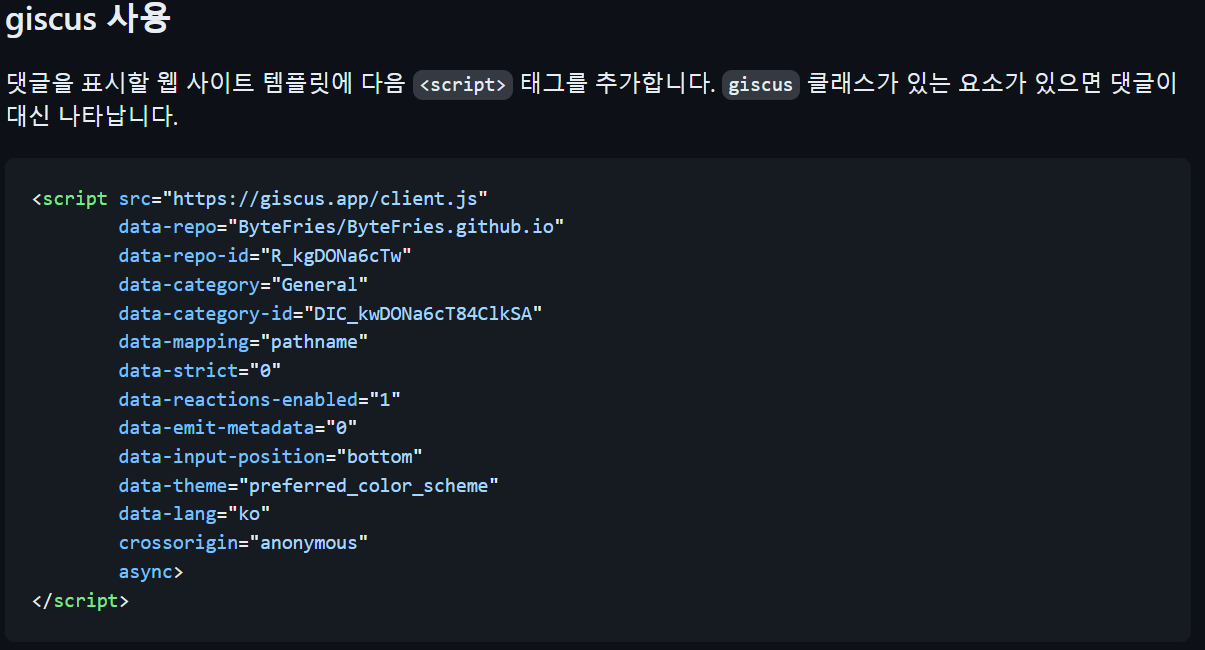
- 다 완료하면 아래에 giscus 사용 파트에서 스크립트를 제공해준다.
 나는 스크립트를 그대로 사용하지 않고, config.yml 의 comments 항목의 giscus 내용들을 수정했다.
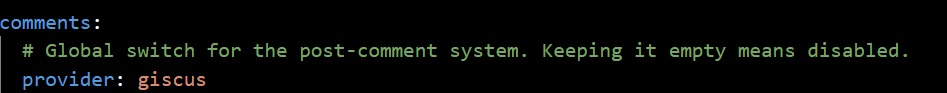
나는 스크립트를 그대로 사용하지 않고, config.yml 의 comments 항목의 giscus 내용들을 수정했다.  _provider를 giscus로 설정
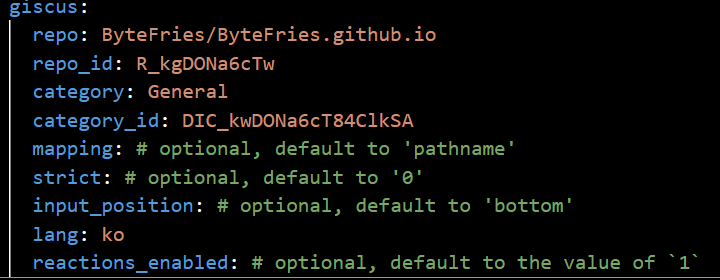
_provider를 giscus로 설정  giscus 속성들을 스크립트에서 찾아 넣어줌
giscus 속성들을 스크립트에서 찾아 넣어줌
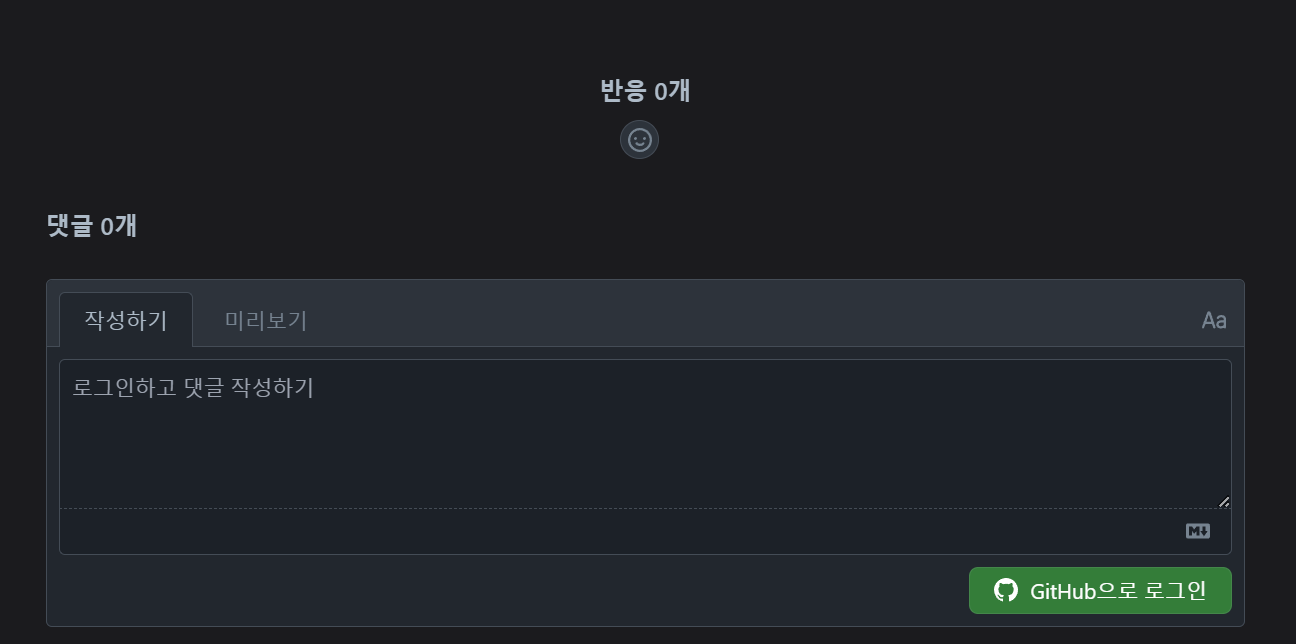
적용 결과
적용하고 나서 문득 GitHub의 Discussions를 사용하는 댓글 기능이라면 GitHub 계정이 필수일 것 같다는 생각이 들었고, 역시나 Giscus를 이용하면 댓글을 작성하려면 GitHub 계정이 필수였다. 그래서 GitHub 계정이 없는 사람들도 댓글을 사용할 수 있는 disqus로 변경했다.
Disqus
이것도 Utterances와 Giscus처럼 웹사이트나 블로그에 댓글 기능을 추가할 수 있는 외부 댓글 시스템이다.
이 시스템은 위 둘과는 다르게 GitHub 계정 말고도 다양한 소셜 미디어 계정을 통해 댓글을 작성할 수 있다.
적용 방법
- Disqus 홈페이지에 들어가서 회원 가입
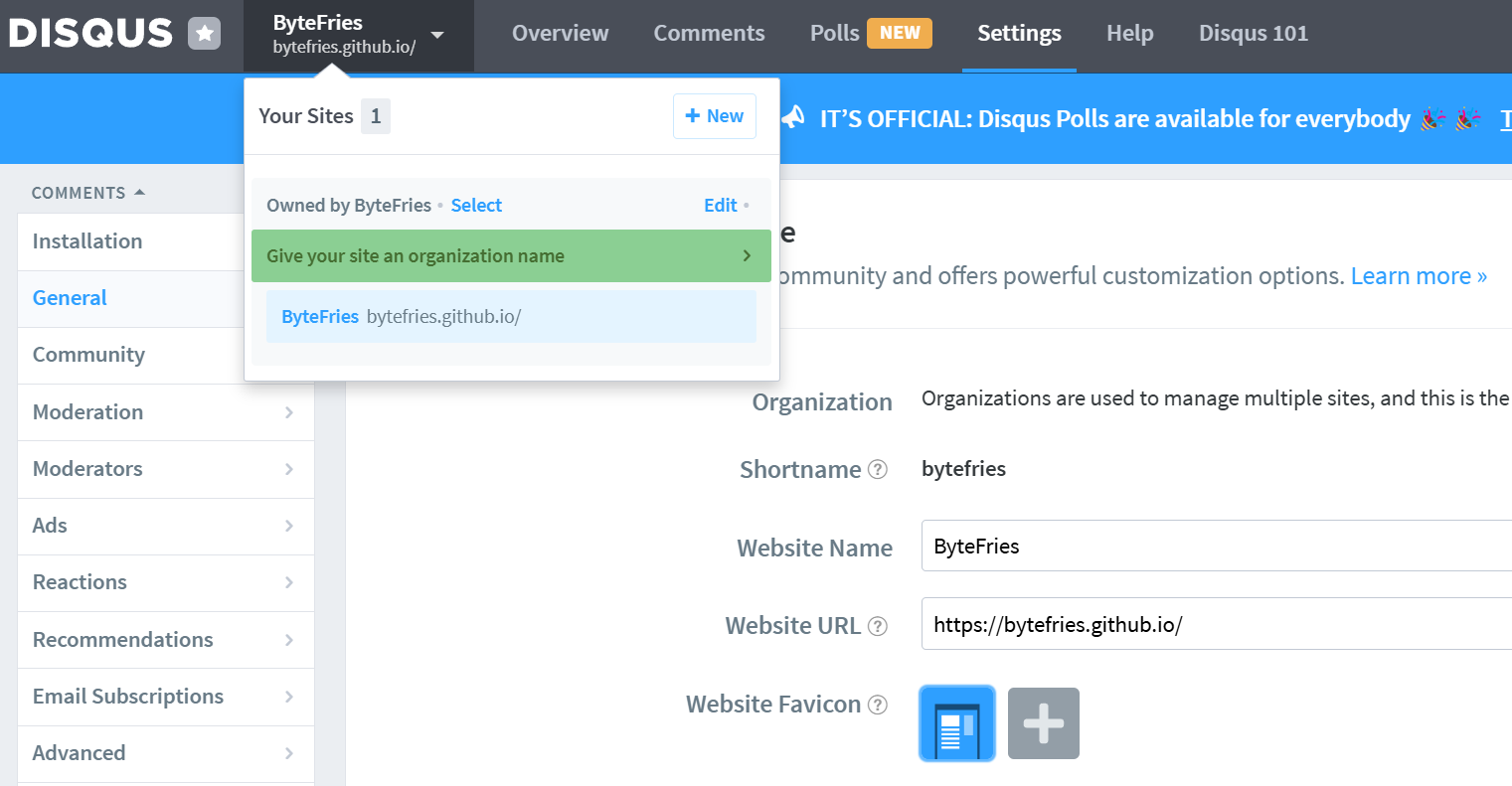
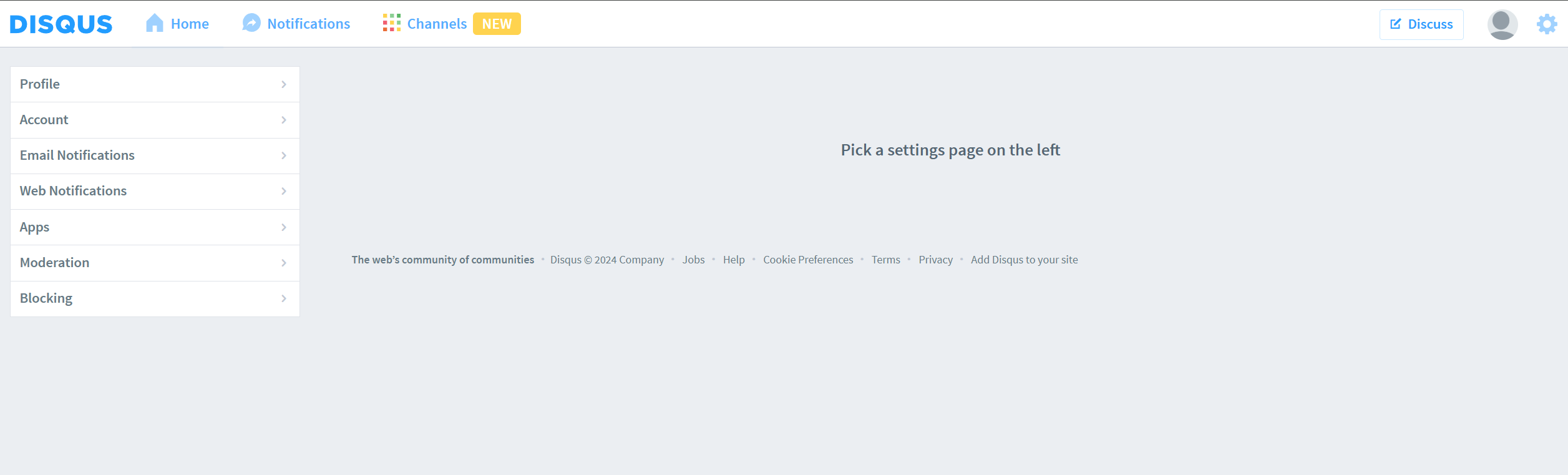
- 우측 상단 프로필에 마우스 커서를 가져다 놓으면 settings를 찾을 수 있다.

- 들어간 다음 톱니바퀴->Add Disqus To Site

- 내 사이트를 등록해주면 된다.
- 이제 _config -> comments -> disquas 에서 shortname에 입력하고, provider 항목을 disquas로 수정
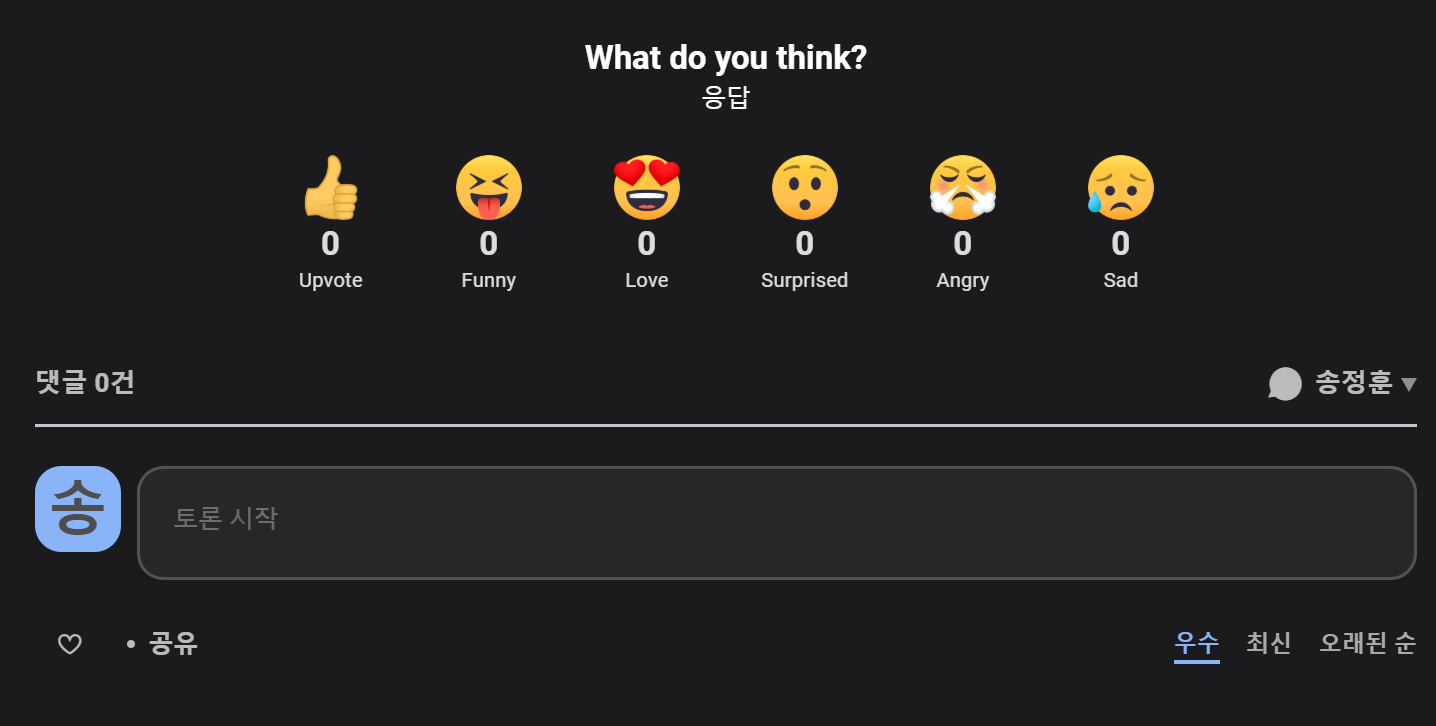
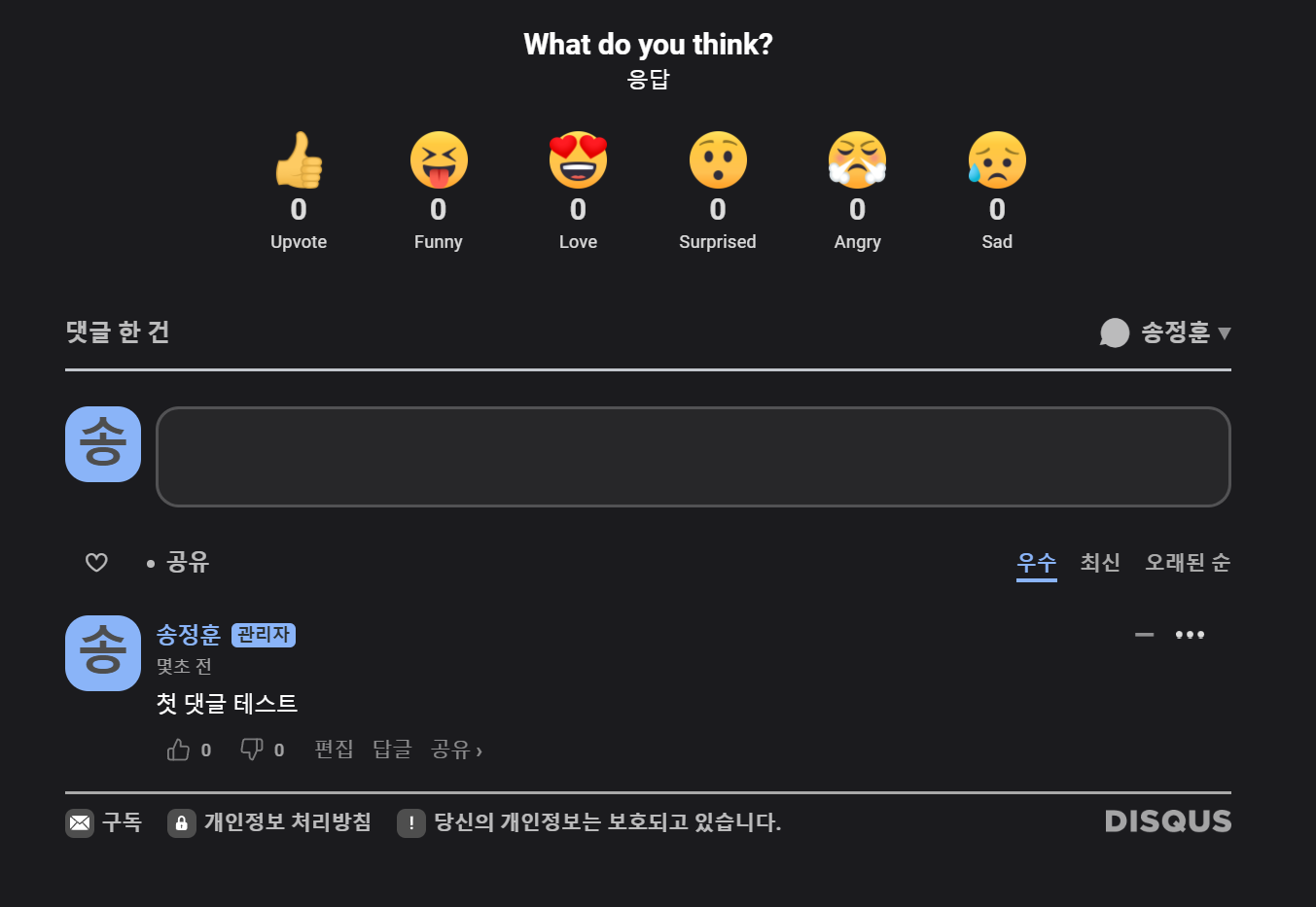
적용 결과
This post is licensed under CC BY 4.0 by the author.